-The Dream Cancel Wiki has successfully upgraded it's wiki software and editing has returned. Tables for data have returned.
Template:FrameDataCargo-KOF02UM: Difference between revisions
Jump to navigation
Jump to search
Franck Frost (talk | contribs) No edit summary Tag: Reverted |
Franck Frost (talk | contribs) No edit summary |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
{{#tag:tabber| | {{#tag:tabber| | ||
{{{tab1|Images}}}= | {{{tab1|Images}}}= | ||
{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{ | {{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions|}}}}}}} {{#if:{{{image2|}}}|[[File:{{{image2}}}|{{{imageSize2|175x250px}}}|center]] {{#if:{{{captionIma2|}}}|<span class=caption><small>{{{captionIma2|}}}</small></span>}}}} {{#if:{{{image3|}}}|[[File:{{{image3}}}|{{{imageSize3|175x250px}}}|center]] {{#if:{{{captionIma3|}}}|<span class=caption><small>{{{captionIma3|}}}</small></span>}}}} {{#if:{{{image4|}}}|[[File:{{{image4}}}|{{{imageSize4|175x250px}}}|center]] {{#if:{{{captionIma4|}}}|<span class=caption><small>{{{captionIma4|}}}</small></span>}}}} {{#if:{{{image5|}}}|[[File:{{{image5}}}|{{{imageSize5|175x250px}}}|center]] {{#if:{{{captionIma5|}}}|<span class=caption><small>{{{captionIma5|}}}</small></span>}}}} {{#if:{{{image6|}}}|[[File:{{{image6}}}|{{{imageSize6|175x250px}}}|center]] {{#if:{{{captionIma6|}}}|<span class=caption><small>{{{captionIma6|}}}</small></span>}}}} {{#if:{{{image7|}}}|[[File:{{{image7}}}|{{{imageSize7|175x250px}}}|center]] {{#if:{{{captionIma7|}}}|<span class=caption><small>{{{captionIma7|}}}</small></span>}}}} {{#if:{{{image8|}}}|[[File:{{{image8}}}|{{{imageSize8|175x250px}}}|center]] {{#if:{{{captionIma8|}}}|<span class=caption><small>{{{captionIma8|}}}</small></span>}}}} {{#if:{{{image9|}}}|[[File:{{{image9}}}|{{{imageSize9|175x250px}}}|center]] {{#if:{{{captionIma9|}}}|<span class=caption><small>{{{captionIma9|}}}</small></span>}}}} {{#if:{{{image10|}}}|[[File:{{{image10}}}|{{{imageSize10|175x250px}}}|center]] {{#if:{{{captionIma10|}}}|<span class=caption><small>{{{captionIma10|}}}</small></span>}}}} | ||
{{!}}-{{!}} | {{!}}-{{!}} | ||
{{{tab2|Hitboxes}}}= | {{{tab2|Hitboxes}}}= | ||
{{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{ | {{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{captionHit|}}}|<span class=caption><small>{{{captionHit|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|hitboxes|display = {{{display|}}}|captions = {{{captions|}}}|hcaptions = {{{hitboxCaptions|}}}}}}} {{#if:{{{hitbox2|}}}|[[File:{{{hitbox2}}}|{{{hitboxSize2|175x250px}}}|center]] {{#if:{{{captionHit2|}}}|<span class=caption><small>{{{captionHit2|}}}</small></span>}}}} {{#if:{{{hitbox3|}}}|[[File:{{{hitbox3}}}|{{{hitboxSize3|175x250px}}}|center]] {{#if:{{{captionHit3|}}}|<span class=caption><small>{{{captionHit3|}}}</small></span>}}}} {{#if:{{{hitbox4|}}}|[[File:{{{hitbox4}}}|{{{hitboxSize4|175x250px}}}|center]] {{#if:{{{captionHit4|}}}|<span class=caption><small>{{{captionHit4|}}}</small></span>}}}} {{#if:{{{hitbox5|}}}|[[File:{{{hitbox5}}}|{{{hitboxSize5|175x250px}}}|center]] {{#if:{{{captionHit5|}}}|<span class=caption><small>{{{captionHit5|}}}</small></span>}}}} {{#if:{{{hitbox6|}}}|[[File:{{{hitbox6}}}|{{{hitboxSize6|175x250px}}}|center]] {{#if:{{{captionHit6|}}}|<span class=caption><small>{{{captionHit6|}}}</small></span>}}}} {{#if:{{{hitbox7|}}}|[[File:{{{hitbox7}}}|{{{hitboxSize7|175x250px}}}|center]] {{#if:{{{captionHit7|}}}|<span class=caption><small>{{{captionHit7|}}}</small></span>}}}} {{#if:{{{hitbox8|}}}|[[File:{{{hitbox8}}}|{{{hitboxSize8|175x250px}}}|center]] {{#if:{{{captionHit8|}}}|<span class=caption><small>{{{captionHit8|}}}</small></span>}}}} {{#if:{{{hitbox9|}}}|[[File:{{{hitbox9}}}|{{{hitboxSize9|175x250px}}}|center]] {{#if:{{{captionHit9|}}}|<span class=caption><small>{{{captionHit9|}}}</small></span>}}}} {{#if:{{{hitbox10|}}}|[[File:{{{hitbox10}}}|{{{hitboxSize10|175x250px}}}|center]] {{#if:{{{captionHit10|}}}|<span class=caption><small>{{{captionHit10|}}}</small></span>}}}} | ||
}} | }} | ||
|<!--if cargo hitbox doesn't exist-->{{#if:{{{tab1|}}}{{{tab2|}}}| | |<!--if cargo hitbox doesn't exist-->{{#if:{{{tab1|}}}{{{tab2|}}}| | ||
{{#tag:tabber| | {{#tag:tabber| | ||
{{{tab1|Images}}}= | {{{tab1|Images}}}= | ||
{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{ | {{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions|}}}}}}} {{#if:{{{image2|}}}|[[File:{{{image2}}}|{{{imageSize2|175x250px}}}|center]] {{#if:{{{captionIma2|}}}|<span class=caption><small>{{{captionIma2|}}}</small></span>}}}} {{#if:{{{image3|}}}|[[File:{{{image3}}}|{{{imageSize3|175x250px}}}|center]] {{#if:{{{captionIma3|}}}|<span class=caption><small>{{{captionIma3|}}}</small></span>}}}} {{#if:{{{image4|}}}|[[File:{{{image4}}}|{{{imageSize4|175x250px}}}|center]] {{#if:{{{captionIma4|}}}|<span class=caption><small>{{{captionIma4|}}}</small></span>}}}} {{#if:{{{image5|}}}|[[File:{{{image5}}}|{{{imageSize5|175x250px}}}|center]] {{#if:{{{captionIma5|}}}|<span class=caption><small>{{{captionIma5|}}}</small></span>}}}} {{#if:{{{image6|}}}|[[File:{{{image6}}}|{{{imageSize6|175x250px}}}|center]] {{#if:{{{captionIma6|}}}|<span class=caption><small>{{{captionIma6|}}}</small></span>}}}} {{#if:{{{image7|}}}|[[File:{{{image7}}}|{{{imageSize7|175x250px}}}|center]] {{#if:{{{captionIma7|}}}|<span class=caption><small>{{{captionIma7|}}}</small></span>}}}} {{#if:{{{image8|}}}|[[File:{{{image8}}}|{{{imageSize8|175x250px}}}|center]] {{#if:{{{captionIma8|}}}|<span class=caption><small>{{{captionIma8|}}}</small></span>}}}} {{#if:{{{image9|}}}|[[File:{{{image9}}}|{{{imageSize9|175x250px}}}|center]] {{#if:{{{captionIma9|}}}|<span class=caption><small>{{{captionIma9|}}}</small></span>}}}} {{#if:{{{image10|}}}|[[File:{{{image10}}}|{{{imageSize10|175x250px}}}|center]] {{#if:{{{captionIma10|}}}|<span class=caption><small>{{{captionIma10|}}}</small></span>}}}} | ||
{{!}}-{{!}} | {{!}}-{{!}} | ||
{{{tab2|Hitboxes}}}= | {{{tab2|Hitboxes}}}= | ||
{{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{ | {{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{captionHit|}}}|<span class=caption><small>{{{captionHit|}}}</small></span>}}}} {{#if:{{{hitbox2|}}}|[[File:{{{hitbox2}}}|{{{hitboxSize2|175x250px}}}|center]] {{#if:{{{captionHit2|}}}|<span class=caption><small>{{{captionHit2|}}}</small></span>}}}} {{#if:{{{hitbox3|}}}|[[File:{{{hitbox3}}}|{{{hitboxSize3|175x250px}}}|center]] {{#if:{{{captionHit3|}}}|<span class=caption><small>{{{captionHit3|}}}</small></span>}}}} {{#if:{{{hitbox4|}}}|[[File:{{{hitbox4}}}|{{{hitboxSize4|175x250px}}}|center]] {{#if:{{{captionHit4|}}}|<span class=caption><small>{{{captionHit4|}}}</small></span>}}}} {{#if:{{{hitbox5|}}}|[[File:{{{hitbox5}}}|{{{hitboxSize5|175x250px}}}|center]] {{#if:{{{captionHit5|}}}|<span class=caption><small>{{{captionHit5|}}}</small></span>}}}} {{#if:{{{hitbox6|}}}|[[File:{{{hitbox6}}}|{{{hitboxSize6|175x250px}}}|center]] {{#if:{{{captionHit6|}}}|<span class=caption><small>{{{captionHit6|}}}</small></span>}}}} {{#if:{{{hitbox7|}}}|[[File:{{{hitbox7}}}|{{{hitboxSize7|175x250px}}}|center]] {{#if:{{{captionHit7|}}}|<span class=caption><small>{{{captionHit7|}}}</small></span>}}}} {{#if:{{{hitbox8|}}}|[[File:{{{hitbox8}}}|{{{hitboxSize8|175x250px}}}|center]] {{#if:{{{captionHit8|}}}|<span class=caption><small>{{{captionHit8|}}}</small></span>}}}} {{#if:{{{hitbox9|}}}|[[File:{{{hitbox9}}}|{{{hitboxSize9|175x250px}}}|center]] {{#if:{{{captionHit9|}}}|<span class=caption><small>{{{captionHit9|}}}</small></span>}}}} {{#if:{{{hitbox10|}}}|[[File:{{{hitbox10}}}|{{{hitboxSize10|175x250px}}}|center]] {{#if:{{{captionHit10|}}}|<span class=caption><small>{{{captionHit10|}}}</small></span>}}}} | ||
}} | }} | ||
|<!--if no tab1/2-->{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{ | |<!--if no tab1/2-->{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions|}}}}}}} {{#if:{{{image2|}}}|[[File:{{{image2}}}|{{{imageSize2|175x250px}}}|center]] {{#if:{{{captionIma2|}}}|<span class=caption><small>{{{captionIma2|}}}</small></span>}}}} {{#if:{{{image3|}}}|[[File:{{{image3}}}|{{{imageSize3|175x250px}}}|center]] {{#if:{{{captionIma3|}}}|<span class=caption><small>{{{captionIma3|}}}</small></span>}}}} {{#if:{{{image4|}}}|[[File:{{{image4}}}|{{{imageSize4|175x250px}}}|center]] {{#if:{{{captionIma4|}}}|<span class=caption><small>{{{captionIma4|}}}</small></span>}}}} {{#if:{{{image5|}}}|[[File:{{{image5}}}|{{{imageSize5|175x250px}}}|center]] {{#if:{{{captionIma5|}}}|<span class=caption><small>{{{captionIma5|}}}</small></span>}}}} {{#if:{{{image6|}}}|[[File:{{{image6}}}|{{{imageSize6|175x250px}}}|center]] {{#if:{{{captionIma6|}}}|<span class=caption><small>{{{captionIma6|}}}</small></span>}}}} {{#if:{{{image7|}}}|[[File:{{{image7}}}|{{{imageSize7|175x250px}}}|center]] {{#if:{{{captionIma7|}}}|<span class=caption><small>{{{captionIma7|}}}</small></span>}}}} {{#if:{{{image8|}}}|[[File:{{{image8}}}|{{{imageSize8|175x250px}}}|center]] {{#if:{{{captionIma8|}}}|<span class=caption><small>{{{captionIma8|}}}</small></span>}}}} {{#if:{{{image9|}}}|[[File:{{{image9}}}|{{{imageSize9|175x250px}}}|center]] {{#if:{{{captionIma9|}}}|<span class=caption><small>{{{captionIma9|}}}</small></span>}}}} {{#if:{{{image10|}}}|[[File:{{{image10}}}|{{{imageSize10|175x250px}}}|center]] {{#if:{{{captionIma10|}}}|<span class=caption><small>{{{captionIma10|}}}</small></span>}}}} }} }} | ||
|<!--if cargo image doesn't exist--><br><u>NO IMAGE FOUND</u>}} | |<!--if cargo image doesn't exist--><br><u>NO IMAGE FOUND</u>}} | ||
| Line 24: | Line 24: | ||
{| class="wikitable" style="text-align: center; border-collapse: collapse; border-style: hidden; margin: 0em; width: 100%;" | {| class="wikitable" style="text-align: center; border-collapse: collapse; border-style: hidden; margin: 0em; width: 100%;" | ||
{{FrameData-KOF02UM/Query|{{#invoke:Parser|parseMoves|{{{moveId|}}}|1}}}} | {{FrameData-KOF02UM/Query|{{#invoke:Parser|parseMoves|{{{moveId|}}}|1}}}} | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{#if:{{{description|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | |||
{{#if:{{{phases|}}}|{{#tag:tabber|Description= | {{#if:{{{phases|}}}|{{#tag:tabber|Description= | ||
{{{description|}}}{{!}}-{{!}}Phases= | {{{description|}}}{{!}}-{{!}}Phases= | ||
{{{phases|}}}}}| | {{{phases|}}}}}| | ||
{{{description|}}}}} | {{{description|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
{{#if:{{#invoke:Parser|parseMoves|{{{moveId|}}}|2}}| | {{#if:{{#invoke:Parser|parseMoves|{{{moveId|}}}|2}}| | ||
{{FrameData-KOF02UM/Query|{{#invoke:Parser|parseMoves|{{{moveId|}}}|2}}}} | {{FrameData-KOF02UM/Query|{{#invoke:Parser|parseMoves|{{{moveId|}}}|2}}}} | ||
{{#if:{{{description2|}}}| | |||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases2|}}}|{{#tag:tabber|Description= | |||
{{#if:{{{phases2|}}}|{{#tag:tabber|Description= | {{{description2|}}}{{!}}-{{!}}Phases= | ||
{{{description2|}}}{{!}}-{{!}}Phases= | {{{phases2|}}}}}| | ||
{{{phases2|}}}}}| | |||
{{{description2|}}}}} | {{{description2|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 45: | Line 45: | ||
{{#if:{{{description3|}}}| | {{#if:{{{description3|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases3|}}}|{{#tag:tabber|Description= | {{#if:{{{phases3|}}}|{{#tag:tabber|Description= | ||
{{{description3|}}}{{!}}-{{!}}Phases= | {{{description3|}}}{{!}}-{{!}}Phases= | ||
{{{phases3|}}}}}| | {{{phases3|}}}}}| | ||
{{{description3|}}}}} | {{{description3|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 55: | Line 55: | ||
{{#if:{{{description4|}}}| | {{#if:{{{description4|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases4|}}}|{{#tag:tabber|Description= | {{#if:{{{phases4|}}}|{{#tag:tabber|Description= | ||
{{{description4|}}}{{!}}-{{!}}Phases= | {{{description4|}}}{{!}}-{{!}}Phases= | ||
{{{phases4|}}}}}| | {{{phases4|}}}}}| | ||
{{{description4|}}}}} | {{{description4|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 65: | Line 65: | ||
{{#if:{{{description5|}}}| | {{#if:{{{description5|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases5|}}}|{{#tag:tabber|Description= | {{#if:{{{phases5|}}}|{{#tag:tabber|Description= | ||
{{{description5|}}}{{!}}-{{!}}Phases= | {{{description5|}}}{{!}}-{{!}}Phases= | ||
{{{phases5|}}}}}| | {{{phases5|}}}}}| | ||
{{{description5|}}}}} | {{{description5|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 75: | Line 75: | ||
{{#if:{{{description6|}}}| | {{#if:{{{description6|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases6|}}}|{{#tag:tabber|Description= | {{#if:{{{phases6|}}}|{{#tag:tabber|Description= | ||
{{{description6|}}}{{!}}-{{!}}Phases= | {{{description6|}}}{{!}}-{{!}}Phases= | ||
{{{phases6|}}}}}| | {{{phases6|}}}}}| | ||
{{{description6|}}}}} | {{{description6|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 85: | Line 85: | ||
{{#if:{{{description7|}}}| | {{#if:{{{description7|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases7|}}}|{{#tag:tabber|Description= | {{#if:{{{phases7|}}}|{{#tag:tabber|Description= | ||
{{{description7|}}}{{!}}-{{!}}Phases= | {{{description7|}}}{{!}}-{{!}}Phases= | ||
{{{phases7|}}}}}| | {{{phases7|}}}}}| | ||
{{{description7|}}}}} | {{{description7|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 95: | Line 95: | ||
{{#if:{{{description8|}}}| | {{#if:{{{description8|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases8|}}}|{{#tag:tabber|Description= | {{#if:{{{phases8|}}}|{{#tag:tabber|Description= | ||
{{{description8|}}}{{!}}-{{!}}Phases= | {{{description8|}}}{{!}}-{{!}}Phases= | ||
{{{phases8|}}}}}| | {{{phases8|}}}}}| | ||
{{{description8|}}}}} | {{{description8|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 105: | Line 105: | ||
{{#if:{{{description9|}}}| | {{#if:{{{description9|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases9|}}}|{{#tag:tabber|Description= | {{#if:{{{phases9|}}}|{{#tag:tabber|Description= | ||
{{{description9|}}}{{!}}-{{!}}Phases= | {{{description9|}}}{{!}}-{{!}}Phases= | ||
{{{phases9|}}}}}| | {{{phases9|}}}}}| | ||
{{{description9|}}}}} | {{{description9|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
| Line 115: | Line 115: | ||
{{#if:{{{description10|}}}| | {{#if:{{{description10|}}}| | ||
{{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | {{!}} {{#if:{{{version|}}}|colspan="12"|colspan="11"}} style="text-align: left; vertical-align:top; font-size: 110%;" {{!}} | ||
{{#if:{{{phases10|}}}|{{#tag:tabber|Description= | {{#if:{{{phases10|}}}|{{#tag:tabber|Description= | ||
{{{description10|}}}{{!}}-{{!}}Phases= | {{{description10|}}}{{!}}-{{!}}Phases= | ||
{{{phases10|}}}}}| | {{{phases10|}}}}}| | ||
{{{description10|}}}}} | {{{description10|}}}}} | ||
{{!}}-}} | {{!}}-}} | ||
Latest revision as of 09:33, 24 July 2024
Template DocumentationEdit This Documentation
{{FrameDataCargo-KOF02UM
| moveId =
| description =
| phases =
}}
Usage
This template provides a direct and simple way to display the data stored in the MoveData_KOF02UM cargo table via Template:MoveData-KOF02UM. It uses Template:FrameData-KOF02UM for moves, Template:CharData-KOF02UM for a char's basic action, with data gotten via Template:FrameData-KOF02UM/Query and is based on the Template:MoveData format.
Main Parameters
- The move(s)' Id(s), moveId from which the template will extract the data needed for the table. Up to 10 move Ids are supported.
- Multiple ids should be separated by commas, the template will gather and display images, hitboxes and data for all moves in their given "orderId"s as they were stored in the cargo table.
- Note that image/hitbox files of the same name will only be displayed once, at their first iteration.
- A description to write in the table under the first move's data.
- Use extra parameters description2 up to description10 for descriptions under the 2nd up to 10th move's data.
- Filling phases will create an extra tab of that name next to description. It should be used to display and occasionally describe interesting changes in the first move's hitboxes.
- Use extra parameters phases2 up to phases10 to make a phases tab next to the 2nd up to 10th move's description.
Secondary Parameters
Secondary parameters are mainly used to change default options depending on the situation's needs.
- The table will use the first move's name and input(s) which may not be what you want. In that case, you can use the name, input and/or input2 parameters for the table to use instead.
- Images and hitboxes will be automatically displayed under "Images" and "Hitboxes" tabbers respectively. Use tab1 and tab2 to provide different names for said tabbers.
- Tabbers disable the auto-resize function of the image block, thus introducing bothersome sliders for bigger images, instead of stretching the block. Use size to forcibly change the size of the image block. Size preferably written in % (like 20%) or em but px values are accepted.
- All images and hitboxes are displayed in 175x250px and centered ([[File:x.png|175x250px|center]]). You can change that by writing your preferred options separated by commas on the display parameter. The default display parameter would be
|display =175x250px,center.
- To add captions to images and hitboxes use the captions parameter to write one or multiple captions separated by commas. The first caption will go under the first image/hitbox, the 2nd caption under the 2nd image/hitbox and so on.
- To add captions only to images or hitboxes, use the imageCaptions or hitboxCaptions respectively. Same as above, captions separated by commas and in order.
- All images and hitboxes are gathered directly from the MoveData_KOF02UM Cargo storage table but the user can enter them manually if preferred using an image and/or hitbox parameter. You can also add image2/hitbox2 up to image10/hitbox10 parameters.
- Doing this disables the display parameter. However you can then change an image/hitbox's display size with imageSize and/or hitboxSize keeping the same additional imageSize2 and/or hitboxSize2 up to the 10th parameter for each image/hitbox.
- Doing this disables the captions parameter. However you can then add a caption to an image/hitbox with respectively captionIma/captionHit keeping the same additional captionIma2/captionHit2 up to captionIma10/captionHit10 for each image/hitbox.
Examples
All the data necessary here has been declared first in Kyo's data subpage.
- Case 1: Simple table with one move and no secondary parameters.
| stand A
st.A
A |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_sta
|description=
<br>
A cancelable standing jab with poor priority but decent range and speed. Can be used to stuff hops early but a well timed {{Hover|st.B|B}} is generally preferred.<br>
<br>
* Cancelable on hit/whiff.
* Chains into every lights but cl.A/B.
|phases=
<gallery mode=packed-hover heights=148px>
File:02UM_Kyo_st.A_1.png|'''Startup'''
File:02UM_Kyo_st.A_2.png|'''Active'''
</gallery>
}}
- Case 2: Simple table with one move and a specific caption for image and hitbox.
| stand C
st.C
C |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_stc
|imageCaptions=''It may look fine but''
|hitboxCaptions=''This is not okay.''
|description=
<br>
Very lackluster range for such a slow button with a severe lack of active frames, an unsettling tendency to be whiff punished and no conversion whatsoever. To put it bluntly this move could do double the damage with double the speed and it would still be pretty bad but it doesn't even have that. Mostly appears when messing up cl.C's spacing, frustration usually ensues.
|phases=
<gallery mode=packed-hover heights=164px>
File:02UM_Kyo_st.C_1.png|Frames '''4~9'''
File:02UM_Kyo_st.C_2.png|Frames '''10~12'''
File:02UM_Kyo_st.C_3.png|'''Active'''
File:02UM_Kyo_st.C_4.png|'''Early Recovery'''
</gallery>
}}
- Case 3: Simple table with one move and I pick what image and hitbox to show and their different captions.
| close C
cl.C
cl.C |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_clc
|image=02UM_Kyo_cl.C_2_ima.png
|hitbox=02UM_Kyo_cl.C_2.png
|captionIma=''Looks short but''
|captionHit=''Has deceptively good range''
|description=
<br>
A very fast and cancelable uppercut with deceptively good range that serves as Kyo's main combo starter and then extends higher for a good secundary grounded anti-air against hops. Can be 1f linked off {{Hover|cr.B|2B}} for a good frametrap on block but a somewhat limited conversion on hit without max mode.<br>
<br>
* Only the first part is cancelable so a whiff cancel needs to be done very fast.
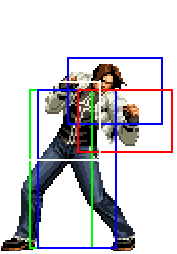
|phases=
<gallery mode=packed-hover heights=223px>
File:02UM_Kyo_cl.C_1.png|'''Startup'''
File:02UM_Kyo_cl.C_2.png|Frames '''3~4'''
File:02UM_Kyo_cl.C_3.png|Frames '''5~12'''
</gallery>
}}
- Case 4: Table of 3 moves with no phases, a description only after the 3rd move's data, a caption only on the 3rd hitbox, and I want to pick the name and input on display.
| jump A
j.A
j.A |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_ha,kyo_ja,kyo_nja
|name=jump A
|input=j.A
|captions=,,whack
|description3=
<br>
The only good thing to note is hop A has a good chunk of active frames for a hop, though it isn't deep enough to hit crouching(Bao, Chin, Choi) unlike j.A or neutral j.A. Mediocre and outshone by other jump-ins.
}}
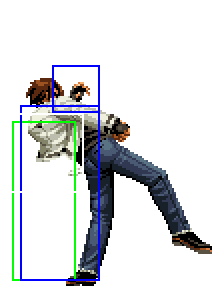
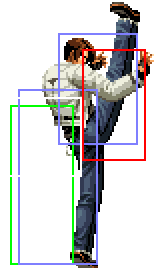
- Case 5: Table of 2 moves both with descriptions and phases, and I want to decide what images and hitboxes to show.
| Ge Shiki Goufu You
f+B
6B |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_rawf+B,kyo_cancelf+B
|image=02UM_Kyo_raw_f+B_2_ima.png
|image2=02UM_Kyo_can_f+B_3_ima.png
|hitbox=02UM_Kyo_raw_f+B_2.png
|hitbox2=02UM_Kyo_can_f+B_3.png
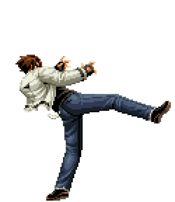
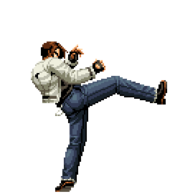
|description=
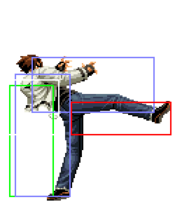
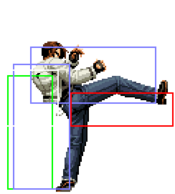
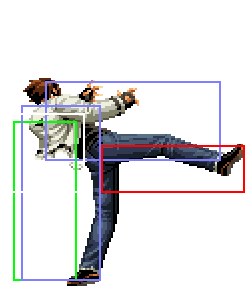
Kyo lifts his leg then does a quick heel drop, very simple overhead but doesn't have much use, especially without meter. On paper the average speed and short active period feels lacking but a better look shows that the small active period is great since the hurtbox shrinks in quickly making it much less likely to be whiff punished. Furthermore, its good pushback also keeps it safe on block making this a fairly good mix-up option if it doesn't get stuffed first.<br>
<br>
* [[The_King_of_Fighters_2002_UM/Offense#Standing_Overheads|Standing Overhead]].
<ul><li> '''Mix-up Advice''': After {{Hover|cr.B/A, cr.A you can delay cancel into f+B to get the raw f+B|2B/A, 2A you can delay cancel into 6B to get the raw 6B}} out faster than linking it. This gives you an overhead after {{Hover|cr.A versus just canceling into df+D|2A versus just canceling into 3D}} for a low.</li>
<li> '''Combo Advice''': You can do '''BC run, cl.C''' to combo off a very close {{Hover|f+B. Off the previous mix-up, you can max bypass f+B|6B. Off the previous mix-up, you can max bypass 6B}} into <b>{{Hover|qcf+BC, [(C)qcf+A, (C)qcf+C]x1~2 (SC) qcfx2+A|236BC, [(C)236A, (C)236C]x1~2 (SC) 236236A}}</b> or <b>{{Hover|qcf+BC, [(C)qcf+A, (C)qcf+C]x2 (SC) qcb,hcf+P|236BC, [(C)236A, (C)236C]x2 (SC) 2141236P}}[[The_King_of_Fighters_2002_UM/Kyo_Kusanagi/Combos#General_Notes|(Charge)]]</b> to spend 2 bars on a 36~41% conversion.</li></ul>
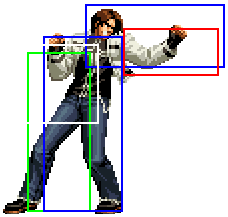
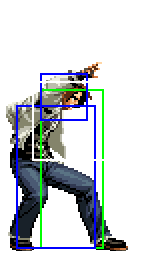
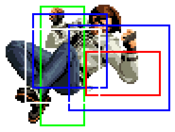
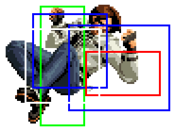
|phases=
<gallery mode=packed-hover heights=208px>
File:02UM_Kyo_raw_f+B_1.png|'''Startup'''
File:02UM_Kyo_raw_f+B_2.png|'''Active'''
File:02UM_Kyo_raw_f+B_3.png|'''Early Recovery'''
</gallery>
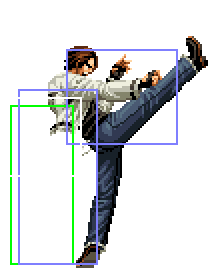
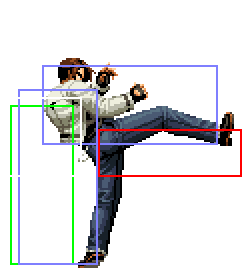
|description2=
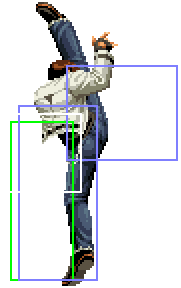
Like most standing overheads, canceling {{Hover|f+B out of a normal on hit/block makes it faster and cancelable although they usually don't change animation like Kyo's f+B|6B out of a normal on hit/block makes it faster and cancelable although they usually don't change animation like Kyo's 6B}} that then looks like his 98 Goufu You instead for some reason. It is faster but the first hit's range is tiny, whiffing on almost every non-backturned character for only the second hit to connect, although it only combos off cl.C/D on hit.<br>
It is mostly safe if it gets blocked but falls short of being a true blockstring in the first place, it's still a good frametrap but shouldn't be too relied on since the opponent can OS it with a fast invincible reversal.<br>
<br>
Both hits properly combo on the front only on Chang, standing(Shermie) and crouching(Chin, Choi, Xiangfei). Special note that against crouching Choi <b>cl.C, {{Hover|f+B, qcf+C > hcb+P > f+P > dp+P|6B, 236C > 63214P > 6P > 623P}}</b> is a true and good combo.
<br>
<br>
<ul><li> '''Combo Advice''': The go-to meterless option on hit is <b>cl.C, {{Hover|f+B, qcf+A|6B, 236A}}</b>, it's mostly very safe on block but {{Hover|qcf+A can whiff on block so using qcf+C|236A can whiff on block so using 236C}} instead is a bit less safe but more consistent. The same max bypass as with raw {{Hover|f+B|6B}} is still possible.</li></ul>
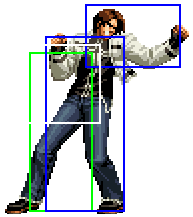
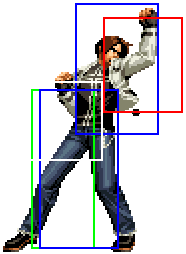
|phases2=
<gallery mode=packed-hover heights=247px>
File:02UM_Kyo_can_f+B_1.png|'''1st hit'''
File:02UM_Kyo_can_f+B_2.png|'''Gap'''
File:02UM_Kyo_can_f+B_3.png|'''2nd hit'''
</gallery>
}}
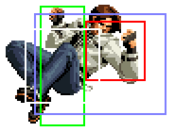
- Case 6: Table of 2 basic actions with personalized images, their size and tabbers but without adjusting the image block size. (Sliders result)
| Jump |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_hop,kyo_jump
|name=Jump
|tab1=Hop
|tab2=Jump
|image=02UM_Kyo_hop.gif
|imageSize=x250px
|hitbox=02UM_Kyo_jump.gif
|hitboxSize=x250px
|description2=
<br>
Jump arcs with good height and speed. Hyper hop able to go over middle height standing characters which helps for cross-ups. Note that if {{Hover|j.d+C|j.2C}} is used, the jump's native 1f recovery is replaced by {{Hover|j.d+C|j.2C}}'s own 5f landing recovery, rending it particularly weak to low profiles.<br>
<br>
* Unthrowable by grounded throws for the entire duration.
* When buffered, hyper hop and super jump lose their start-up and become frame 1 airborne. Will avoid low meaties on wake-up.
}}
- Case 7: Previous table and adjusting the block size. (No sliders)
| Jump |
|---|
Source
{{FrameDataCargo-KOF02UM
|moveId=kyo_hop,kyo_jump
|name=Jump
|tab1=Hop
|tab2=Jump
|size=38%
|image=02UM_Kyo_hop.gif
|imageSize=x250px
|hitbox=02UM_Kyo_jump.gif
|hitboxSize=x250px
|description2=
<br>
Jump arcs with good height and speed. Hyper hop able to go over middle height standing characters which helps for cross-ups. Note that if {{Hover|j.d+C|j.2C}} is used, the jump's native 1f recovery is replaced by {{Hover|j.d+C|j.2C}}'s own 5f landing recovery, rending it particularly weak to low profiles.<br>
<br>
* Unthrowable by grounded throws for the entire duration.
* When buffered, hyper hop and super jump lose their start-up and become frame 1 airborne. Will avoid low meaties on wake-up.
}}This documentation is automatically transcluded from Template:FrameDataCargo-KOF02UM/Documentation and is not included when this page is transcluded.