-Happy New Year 2025!
Template:FrameDataCargo-KOF02UM: Difference between revisions
Jump to navigation
Jump to search
Franck Frost (talk | contribs) No edit summary |
Franck Frost (talk | contribs) No edit summary |
||
| Line 5: | Line 5: | ||
{{#tag:tabber| | {{#tag:tabber| | ||
{{{tab1|Images}}}= | {{{tab1|Images}}}= | ||
{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions | {{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions|}}}}}}} {{#if:{{{image2|}}}|[[File:{{{image2}}}|{{{imageSize2|175x250px}}}|center]] {{#if:{{{captionIma2|}}}|<span class=caption><small>{{{captionIma2|}}}</small></span>}}}} {{#if:{{{image3|}}}|[[File:{{{image3}}}|{{{imageSize3|175x250px}}}|center]] {{#if:{{{captionIma3|}}}|<span class=caption><small>{{{captionIma3|}}}</small></span>}}}} {{#if:{{{image4|}}}|[[File:{{{image4}}}|{{{imageSize4|175x250px}}}|center]] {{#if:{{{captionIma4|}}}|<span class=caption><small>{{{captionIma4|}}}</small></span>}}}} {{#if:{{{image5|}}}|[[File:{{{image5}}}|{{{imageSize5|175x250px}}}|center]] {{#if:{{{captionIma5|}}}|<span class=caption><small>{{{captionIma5|}}}</small></span>}}}} {{#if:{{{image6|}}}|[[File:{{{image6}}}|{{{imageSize6|175x250px}}}|center]] {{#if:{{{captionIma6|}}}|<span class=caption><small>{{{captionIma6|}}}</small></span>}}}} {{#if:{{{image7|}}}|[[File:{{{image7}}}|{{{imageSize7|175x250px}}}|center]] {{#if:{{{captionIma7|}}}|<span class=caption><small>{{{captionIma7|}}}</small></span>}}}} {{#if:{{{image8|}}}|[[File:{{{image8}}}|{{{imageSize8|175x250px}}}|center]] {{#if:{{{captionIma8|}}}|<span class=caption><small>{{{captionIma8|}}}</small></span>}}}} {{#if:{{{image9|}}}|[[File:{{{image9}}}|{{{imageSize9|175x250px}}}|center]] {{#if:{{{captionIma9|}}}|<span class=caption><small>{{{captionIma9|}}}</small></span>}}}} {{#if:{{{image10|}}}|[[File:{{{image10}}}|{{{imageSize10|175x250px}}}|center]] {{#if:{{{captionIma10|}}}|<span class=caption><small>{{{captionIma10|}}}</small></span>}}}} | ||
{{!}}-{{!}} | {{!}}-{{!}} | ||
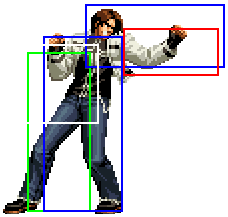
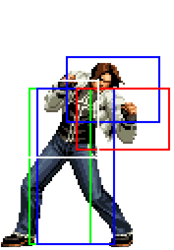
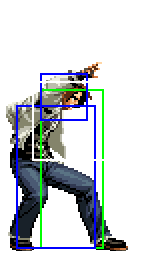
{{{tab2|Hitboxes}}}= | {{{tab2|Hitboxes}}}= | ||
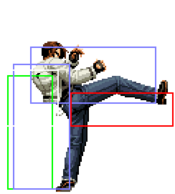
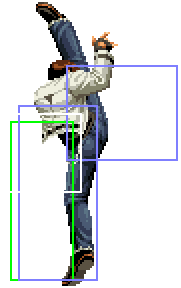
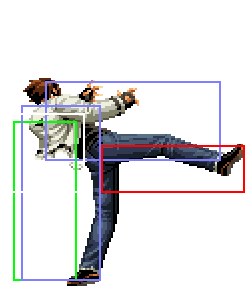
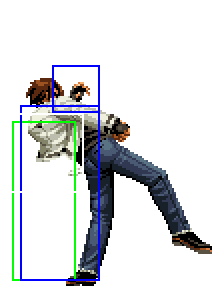
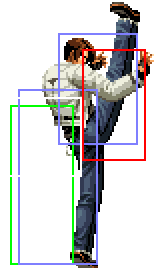
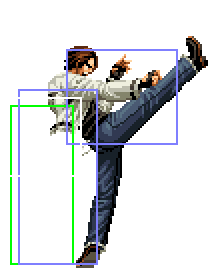
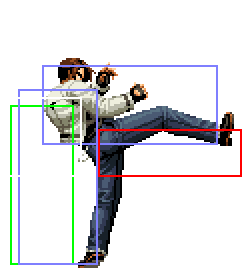
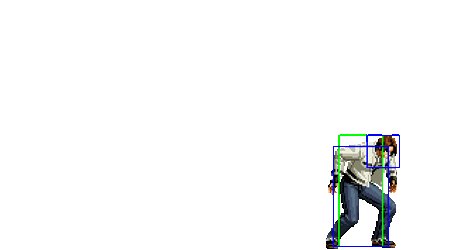
{{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{captionHit|}}}|<span class=caption><small>{{{captionHit|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|hitboxes|display = {{{display|}}}|captions = {{{captions | {{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{captionHit|}}}|<span class=caption><small>{{{captionHit|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|hitboxes|display = {{{display|}}}|captions = {{{captions|}}}|hcaptions = {{{hitboxCaptions|}}}}}}} {{#if:{{{hitbox2|}}}|[[File:{{{hitbox2}}}|{{{hitboxSize2|175x250px}}}|center]] {{#if:{{{captionHit2|}}}|<span class=caption><small>{{{captionHit2|}}}</small></span>}}}} {{#if:{{{hitbox3|}}}|[[File:{{{hitbox3}}}|{{{hitboxSize3|175x250px}}}|center]] {{#if:{{{captionHit3|}}}|<span class=caption><small>{{{captionHit3|}}}</small></span>}}}} {{#if:{{{hitbox4|}}}|[[File:{{{hitbox4}}}|{{{hitboxSize4|175x250px}}}|center]] {{#if:{{{captionHit4|}}}|<span class=caption><small>{{{captionHit4|}}}</small></span>}}}} {{#if:{{{hitbox5|}}}|[[File:{{{hitbox5}}}|{{{hitboxSize5|175x250px}}}|center]] {{#if:{{{captionHit5|}}}|<span class=caption><small>{{{captionHit5|}}}</small></span>}}}} {{#if:{{{hitbox6|}}}|[[File:{{{hitbox6}}}|{{{hitboxSize6|175x250px}}}|center]] {{#if:{{{captionHit6|}}}|<span class=caption><small>{{{captionHit6|}}}</small></span>}}}} {{#if:{{{hitbox7|}}}|[[File:{{{hitbox7}}}|{{{hitboxSize7|175x250px}}}|center]] {{#if:{{{captionHit7|}}}|<span class=caption><small>{{{captionHit7|}}}</small></span>}}}} {{#if:{{{hitbox8|}}}|[[File:{{{hitbox8}}}|{{{hitboxSize8|175x250px}}}|center]] {{#if:{{{captionHit8|}}}|<span class=caption><small>{{{captionHit8|}}}</small></span>}}}} {{#if:{{{hitbox9|}}}|[[File:{{{hitbox9}}}|{{{hitboxSize9|175x250px}}}|center]] {{#if:{{{captionHit9|}}}|<span class=caption><small>{{{captionHit9|}}}</small></span>}}}} {{#if:{{{hitbox10|}}}|[[File:{{{hitbox10}}}|{{{hitboxSize10|175x250px}}}|center]] {{#if:{{{captionHit10|}}}|<span class=caption><small>{{{captionHit10|}}}</small></span>}}}} | ||
}} | }} | ||
|<!--if cargo hitbox doesn't exist-->{{#if:{{{tab1|}}}{{{tab2|}}}| | |<!--if cargo hitbox doesn't exist-->{{#if:{{{tab1|}}}{{{tab2|}}}| | ||
{{#tag:tabber| | {{#tag:tabber| | ||
{{{tab1|Images}}}= | {{{tab1|Images}}}= | ||
{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions | {{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions|}}}}}}} {{#if:{{{image2|}}}|[[File:{{{image2}}}|{{{imageSize2|175x250px}}}|center]] {{#if:{{{captionIma2|}}}|<span class=caption><small>{{{captionIma2|}}}</small></span>}}}} {{#if:{{{image3|}}}|[[File:{{{image3}}}|{{{imageSize3|175x250px}}}|center]] {{#if:{{{captionIma3|}}}|<span class=caption><small>{{{captionIma3|}}}</small></span>}}}} {{#if:{{{image4|}}}|[[File:{{{image4}}}|{{{imageSize4|175x250px}}}|center]] {{#if:{{{captionIma4|}}}|<span class=caption><small>{{{captionIma4|}}}</small></span>}}}} {{#if:{{{image5|}}}|[[File:{{{image5}}}|{{{imageSize5|175x250px}}}|center]] {{#if:{{{captionIma5|}}}|<span class=caption><small>{{{captionIma5|}}}</small></span>}}}} {{#if:{{{image6|}}}|[[File:{{{image6}}}|{{{imageSize6|175x250px}}}|center]] {{#if:{{{captionIma6|}}}|<span class=caption><small>{{{captionIma6|}}}</small></span>}}}} {{#if:{{{image7|}}}|[[File:{{{image7}}}|{{{imageSize7|175x250px}}}|center]] {{#if:{{{captionIma7|}}}|<span class=caption><small>{{{captionIma7|}}}</small></span>}}}} {{#if:{{{image8|}}}|[[File:{{{image8}}}|{{{imageSize8|175x250px}}}|center]] {{#if:{{{captionIma8|}}}|<span class=caption><small>{{{captionIma8|}}}</small></span>}}}} {{#if:{{{image9|}}}|[[File:{{{image9}}}|{{{imageSize9|175x250px}}}|center]] {{#if:{{{captionIma9|}}}|<span class=caption><small>{{{captionIma9|}}}</small></span>}}}} {{#if:{{{image10|}}}|[[File:{{{image10}}}|{{{imageSize10|175x250px}}}|center]] {{#if:{{{captionIma10|}}}|<span class=caption><small>{{{captionIma10|}}}</small></span>}}}} | ||
{{!}}-{{!}} | {{!}}-{{!}} | ||
{{{tab2|Hitboxes}}}= | {{{tab2|Hitboxes}}}= | ||
{{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{captionHit|}}}|<span class=caption><small>{{{captionHit|}}}</small></span>}}}} {{#if:{{{hitbox2|}}}|[[File:{{{hitbox2}}}|{{{hitboxSize2|175x250px}}}|center]] {{#if:{{{captionHit2|}}}|<span class=caption><small>{{{captionHit2|}}}</small></span>}}}} {{#if:{{{hitbox3|}}}|[[File:{{{hitbox3}}}|{{{hitboxSize3|175x250px}}}|center]] {{#if:{{{captionHit3|}}}|<span class=caption><small>{{{captionHit3|}}}</small></span>}}}} {{#if:{{{hitbox4|}}}|[[File:{{{hitbox4}}}|{{{hitboxSize4|175x250px}}}|center]] {{#if:{{{captionHit4|}}}|<span class=caption><small>{{{captionHit4|}}}</small></span>}}}} {{#if:{{{hitbox5|}}}|[[File:{{{hitbox5}}}|{{{hitboxSize5|175x250px}}}|center]] {{#if:{{{captionHit5|}}}|<span class=caption><small>{{{captionHit5|}}}</small></span>}}}} {{#if:{{{hitbox6|}}}|[[File:{{{hitbox6}}}|{{{hitboxSize6|175x250px}}}|center]] {{#if:{{{captionHit6|}}}|<span class=caption><small>{{{captionHit6|}}}</small></span>}}}} {{#if:{{{hitbox7|}}}|[[File:{{{hitbox7}}}|{{{hitboxSize7|175x250px}}}|center]] {{#if:{{{captionHit7|}}}|<span class=caption><small>{{{captionHit7|}}}</small></span>}}}} {{#if:{{{hitbox8|}}}|[[File:{{{hitbox8}}}|{{{hitboxSize8|175x250px}}}|center]] {{#if:{{{captionHit8|}}}|<span class=caption><small>{{{captionHit8|}}}</small></span>}}}} {{#if:{{{hitbox9|}}}|[[File:{{{hitbox9}}}|{{{hitboxSize9|175x250px}}}|center]] {{#if:{{{captionHit9|}}}|<span class=caption><small>{{{captionHit9|}}}</small></span>}}}} {{#if:{{{hitbox10|}}}|[[File:{{{hitbox10}}}|{{{hitboxSize10|175x250px}}}|center]] {{#if:{{{captionHit10|}}}|<span class=caption><small>{{{captionHit10|}}}</small></span>}}}} | {{#if:{{{hitbox|}}}|[[File:{{{hitbox}}}|{{{hitboxSize|175x250px}}}|center]] {{#if:{{{captionHit|}}}|<span class=caption><small>{{{captionHit|}}}</small></span>}}}} {{#if:{{{hitbox2|}}}|[[File:{{{hitbox2}}}|{{{hitboxSize2|175x250px}}}|center]] {{#if:{{{captionHit2|}}}|<span class=caption><small>{{{captionHit2|}}}</small></span>}}}} {{#if:{{{hitbox3|}}}|[[File:{{{hitbox3}}}|{{{hitboxSize3|175x250px}}}|center]] {{#if:{{{captionHit3|}}}|<span class=caption><small>{{{captionHit3|}}}</small></span>}}}} {{#if:{{{hitbox4|}}}|[[File:{{{hitbox4}}}|{{{hitboxSize4|175x250px}}}|center]] {{#if:{{{captionHit4|}}}|<span class=caption><small>{{{captionHit4|}}}</small></span>}}}} {{#if:{{{hitbox5|}}}|[[File:{{{hitbox5}}}|{{{hitboxSize5|175x250px}}}|center]] {{#if:{{{captionHit5|}}}|<span class=caption><small>{{{captionHit5|}}}</small></span>}}}} {{#if:{{{hitbox6|}}}|[[File:{{{hitbox6}}}|{{{hitboxSize6|175x250px}}}|center]] {{#if:{{{captionHit6|}}}|<span class=caption><small>{{{captionHit6|}}}</small></span>}}}} {{#if:{{{hitbox7|}}}|[[File:{{{hitbox7}}}|{{{hitboxSize7|175x250px}}}|center]] {{#if:{{{captionHit7|}}}|<span class=caption><small>{{{captionHit7|}}}</small></span>}}}} {{#if:{{{hitbox8|}}}|[[File:{{{hitbox8}}}|{{{hitboxSize8|175x250px}}}|center]] {{#if:{{{captionHit8|}}}|<span class=caption><small>{{{captionHit8|}}}</small></span>}}}} {{#if:{{{hitbox9|}}}|[[File:{{{hitbox9}}}|{{{hitboxSize9|175x250px}}}|center]] {{#if:{{{captionHit9|}}}|<span class=caption><small>{{{captionHit9|}}}</small></span>}}}} {{#if:{{{hitbox10|}}}|[[File:{{{hitbox10}}}|{{{hitboxSize10|175x250px}}}|center]] {{#if:{{{captionHit10|}}}|<span class=caption><small>{{{captionHit10|}}}</small></span>}}}} | ||
}} | }} | ||
|<!--if no tab1/2-->{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions | |<!--if no tab1/2-->{{#if:{{{image|}}}|[[File:{{{image}}}|{{{imageSize|175x250px}}}|center]] {{#if:{{{captionIma|}}}|<span class=caption><small>{{{captionIma|}}}</small></span>}}|{{#invoke:Parser|parseImagesQueryF|MoveData_KOF02UM|{{{moveId|}}}|images|display = {{{display|}}}|captions = {{{captions|}}}|icaptions = {{{imageCaptions|}}}}}}} {{#if:{{{image2|}}}|[[File:{{{image2}}}|{{{imageSize2|175x250px}}}|center]] {{#if:{{{captionIma2|}}}|<span class=caption><small>{{{captionIma2|}}}</small></span>}}}} {{#if:{{{image3|}}}|[[File:{{{image3}}}|{{{imageSize3|175x250px}}}|center]] {{#if:{{{captionIma3|}}}|<span class=caption><small>{{{captionIma3|}}}</small></span>}}}} {{#if:{{{image4|}}}|[[File:{{{image4}}}|{{{imageSize4|175x250px}}}|center]] {{#if:{{{captionIma4|}}}|<span class=caption><small>{{{captionIma4|}}}</small></span>}}}} {{#if:{{{image5|}}}|[[File:{{{image5}}}|{{{imageSize5|175x250px}}}|center]] {{#if:{{{captionIma5|}}}|<span class=caption><small>{{{captionIma5|}}}</small></span>}}}} {{#if:{{{image6|}}}|[[File:{{{image6}}}|{{{imageSize6|175x250px}}}|center]] {{#if:{{{captionIma6|}}}|<span class=caption><small>{{{captionIma6|}}}</small></span>}}}} {{#if:{{{image7|}}}|[[File:{{{image7}}}|{{{imageSize7|175x250px}}}|center]] {{#if:{{{captionIma7|}}}|<span class=caption><small>{{{captionIma7|}}}</small></span>}}}} {{#if:{{{image8|}}}|[[File:{{{image8}}}|{{{imageSize8|175x250px}}}|center]] {{#if:{{{captionIma8|}}}|<span class=caption><small>{{{captionIma8|}}}</small></span>}}}} {{#if:{{{image9|}}}|[[File:{{{image9}}}|{{{imageSize9|175x250px}}}|center]] {{#if:{{{captionIma9|}}}|<span class=caption><small>{{{captionIma9|}}}</small></span>}}}} {{#if:{{{image10|}}}|[[File:{{{image10}}}|{{{imageSize10|175x250px}}}|center]] {{#if:{{{captionIma10|}}}|<span class=caption><small>{{{captionIma10|}}}</small></span>}}}} }} }} | ||
|<!--if cargo image doesn't exist--><br><u>NO IMAGE FOUND</u>}} | |<!--if cargo image doesn't exist--><br><u>NO IMAGE FOUND</u>}} | ||
Revision as of 09:33, 24 July 2024
Template DocumentationEdit This Documentation
{{FrameDataCargo-KOF02UM
| moveId =
| description =
| phases =
}}
Usage
This template provides a direct and simple way to display the data stored in the MoveData_KOF02UM cargo table via Template:MoveData-KOF02UM. It uses Template:FrameData-KOF02UM for moves, Template:CharData-KOF02UM for a char's basic action, with data gotten via Template:FrameData-KOF02UM/Query and is based on the Template:MoveData format.
Main Parameters
- The move(s)' Id(s), moveId from which the template will extract the data needed for the table. Up to 10 move Ids are supported.
- Multiple ids should be separated by commas, the template will gather and display images, hitboxes and data for all moves in their given "orderId"s as they were stored in the cargo table.
- Note that image/hitbox files of the same name will only be displayed once, at their first iteration.
- A description to write in the table under the first move's data.
- Use extra parameters description2 up to description10 for descriptions under the 2nd up to 10th move's data.
- Filling phases will create an extra tab of that name next to description. It should be used to display and occasionally describe interesting changes in the first move's hitboxes.
- Use extra parameters phases2 up to phases10 to make a phases tab next to the 2nd up to 10th move's description.
Secondary Parameters
Secondary parameters are mainly used to change default options depending on the situation's needs.
- The table will use the first move's name and input(s) which may not be what you want. In that case, you can use the name, input and/or input2 parameters for the table to use instead.
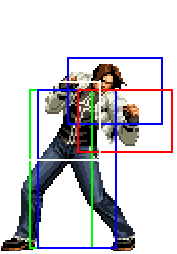
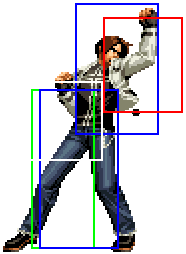
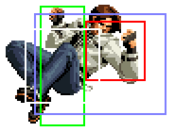
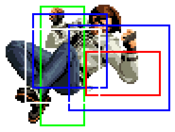
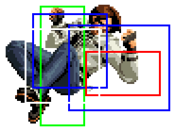
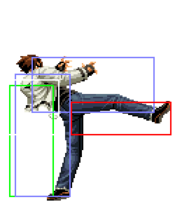
- Images and hitboxes will be automatically displayed under "Images" and "Hitboxes" tabbers respectively. Use tab1 and tab2 to provide different names for said tabbers.
- Tabbers disable the auto-resize function of the image block, thus introducing bothersome sliders for bigger images, instead of stretching the block. Use size to forcibly change the size of the image block. Size preferably written in % (like 20%) or em but px values are accepted. Default is 15%.
- All images and hitboxes are displayed in 175x250px and centered ([[File:x.png|175x250px|center]]). You can change that by writing your preferred options separated by commas on the display parameter. The default display parameter would be
|display =175x250px,center.
- To add captions to images and hitboxes use the captions parameter to write one or multiple captions separated by commas. The first caption will go under the first image/hitbox, the 2nd caption under the 2nd image/hitbox and so on.
- To add captions only to images or hitboxes, use the imageCaptions or hitboxCaptions respectively. Same as above, captions separated by commas and in order.
- All images and hitboxes are gathered directly from the MoveData_KOF02UM Cargo storage table but the user can enter them manually if preferred using an image and/or hitbox parameter. You can also add image2/hitbox2 up to image10/hitbox10 parameters.
- Doing this disables the display parameter. However you can then change an image/hitbox's display size with imageSize and/or hitboxSize keeping the same additional imageSize2 and/or hitboxSize2 up to the 10th parameter for each image/hitbox.
- Doing this disables the captions parameter. However you can then add a caption to an image/hitbox with respectively captionIma/captionHit keeping the same additional captionIma2/captionHit2 up to captionIma10/captionHit10 for each image/hitbox.
Examples
All the data necessary here has been declared first in Kyo's data subpage.
- Case 1: Simple table with one move and no secondary parameters.
| stand A
st.A
A |
|---|
Source
- Case 2: Simple table with one move and a specific caption for image and hitbox.
| stand C
st.C
C |
|---|
Source
- Case 3: Simple table with one move and I pick what image and hitbox to show and their different captions.
| close C
cl.C
cl.C |
|---|
Source
- Case 4: Table of 3 moves with no phases, a description only after the 3rd move's data, a caption only on the 3rd hitbox, and I want to pick the name and input on display.
| jump A
j.A
j.A |
|---|
Source
- Case 5: Table of 2 moves both with descriptions and phases, and I want to decide what images and hitboxes to show.
| Ge Shiki Goufu You
f+B
6B |
|---|
Source
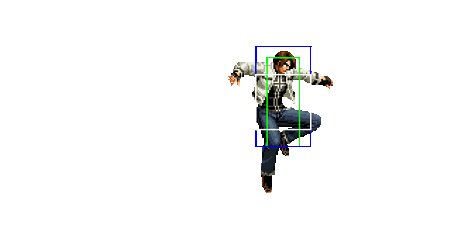
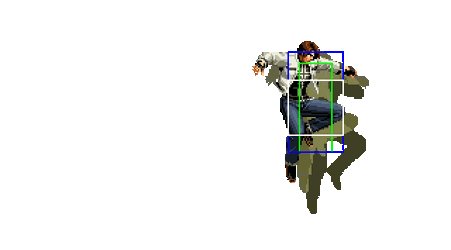
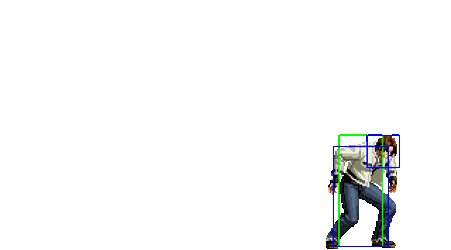
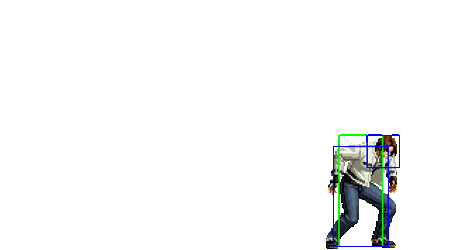
- Case 6: Table of 2 basic actions with personalized images, their size and tabbers but without adjusting the image block size. (Sliders result)
| Jump |
|---|
Source
- Case 7: Previous table and adjusting the block size. (No sliders)
| Jump |
|---|
Source
This documentation is automatically transcluded from Template:FrameDataCargo-KOF02UM/Documentation and is not included when this page is transcluded.