Our Fatal Fury: City of the Wolves wiki page is ready for editing: https://dreamcancel.com/wiki/Fatal_Fury:_City_of_the_Wolves
Template:FrameDataCargo-KOF98FE/Documentation
Jump to navigation
Jump to search
{{FrameDataCargo-KOF98FE
| moveId =
| description =
| phases =
}}
Usage
This template provides a direct and simple way to display the data stored in the MoveData_KOF98FE cargo table via Template:MoveData-KOF98FE. It uses Template:FrameData-KOF98FE for moves, Template:CharData-KOF98FE for a char's basic action, with data gotten via Template:FrameData-KOF98FE/Query and is based on the Template:MoveData format.
Main Parameters
- The move(s)' Id(s), moveId from which the template will extract the data needed for the table. Up to 10 move Ids are supported.
- Multiple ids should be separated by commas, the template will gather and display images, hitboxes and data for all moves in their given "orderId"s as they were stored in the cargo table.
- Note that image/hitbox files of the same name will only be displayed once, at their first iteration.
- A description to write in the table under the first move's data.
- Use extra parameters description2 up to description10 for descriptions under the 2nd up to 10th move's data.
- Filling phases will create an extra tab of that name next to description. It should be used to display and occasionally describe interesting changes in the first move's hitboxes.
- Use extra parameters phases2 up to phases10 to make a phases tab next to the 2nd up to 10th move's description.
Secondary Parameters
Secondary parameters are mainly used to change default options depending on the situation's needs.
- The table will use the first move's name and input(s) which may not be what you want. In that case, you can use the name, input and/or input2 parameters for the table to use instead.
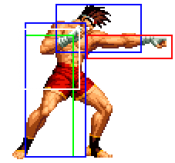
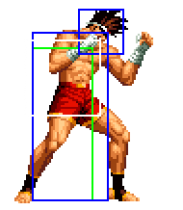
- Images and hitboxes will be automatically displayed under "Images" and "Hitboxes" tabbers respectively. Use tab1 and tab2 to provide different names for said tabbers.
- Tabbers disable the auto-resize function of the image block, thus introducing bothersome sliders for bigger images, instead of stretching the block. Use size to forcibly change the size of the image block. Size preferably written in % (like 20%) or em but px values are accepted. Default is 15%.
- All images and hitboxes are displayed in 175x250px and centered ([[File:x.png|175x250px|center]]). You can change that by writing your preferred options separated by commas on the display parameter. The default display parameter would be
|display =175x250px,center.
- To add captions to images and hitboxes use the captions parameter to write one or multiple captions separated by commas. The first caption will go under the first image/hitbox, the 2nd caption under the 2nd image/hitbox and so on.
- To add captions only to images or hitboxes, use the imageCaptions or hitboxCaptions respectively. Same as above, captions separated by commas and in order.
- All images and hitboxes are gathered directly from the MoveData_KOF98FE Cargo storage table but the user can enter them manually if preferred using an image and/or hitbox parameter. You can also add image2/hitbox2 up to image10/hitbox10 parameters.
- Doing this disables the display parameter. However you can then change an image/hitbox's display size with imageSize and/or hitboxSize keeping the same additional imageSize2 and/or hitboxSize2 up to the 10th parameter for each image/hitbox.
- Doing this disables the captions parameter. However you can then add a caption to an image/hitbox with respectively captionIma/captionHit keeping the same additional captionIma2/captionHit2 up to captionIma10/captionHit10 for each image/hitbox.
Examples
- Case 1: Simple table with one move and no secondary parameters. Find more examples here.
| stand A
st.A
A |
|---|
Source